Spis treści
Demo
Na stronie demo sprawdzisz przed zakupem jak działają wersje PRO naszych wtyczek. Do założenia konta testowego potrzebujemy jedynie poprawnego adresu email.
Instalacja
Aktywacja subskrypcji
Pierwsze kroki
Wtyczka obsługuje dwa typy produktów dostępnych w WooCommerce – Produkt Prosty oraz Produkt z Wariantami.
Konfiguracja Flexible Product Fields opiera się na tworzeniu grup dodatkowych pól wyświetlanych na stronie produktu.
Aby pola wyświetliły się na stronie produktu, musi on posiadać cenę.
Każdy produkt może mieć przypisanych wiele grup, a każda grupa może zostać przypisana do konkretnego produktu lub kategorii produktów.
Ustawienia wtyczki znajdują się w menu Produkty → Pola produktów.
Aby dodać nową grupę kliknij Dodaj nową obok nagłówka Grupy pól.

Strona produktu, koszyk i zamówienie
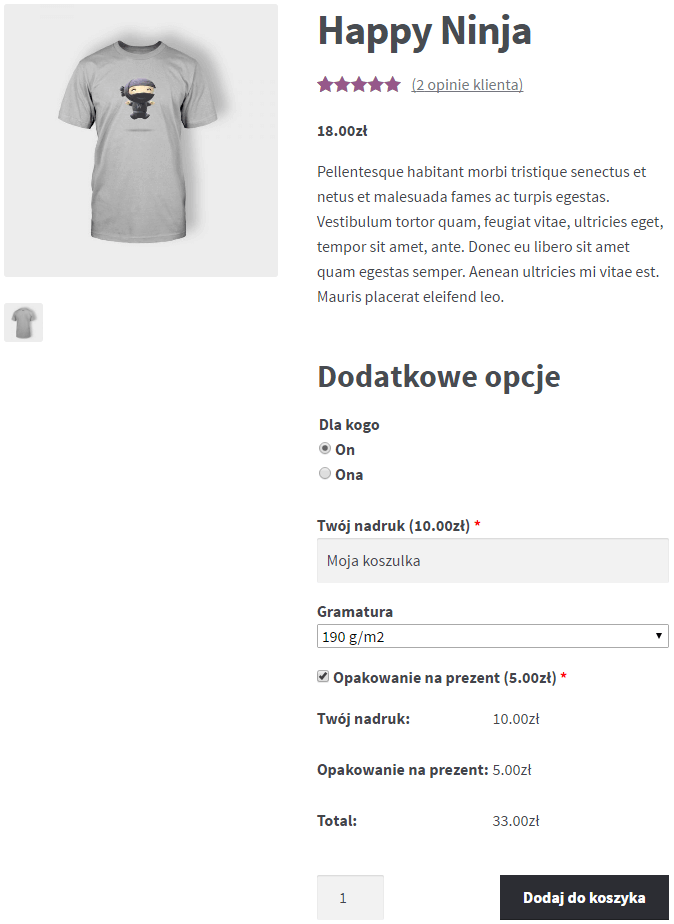
Wszystkie dodane pola pojawią się na stronie produktu w wybranej sekcji i w ustalonej kolejności.

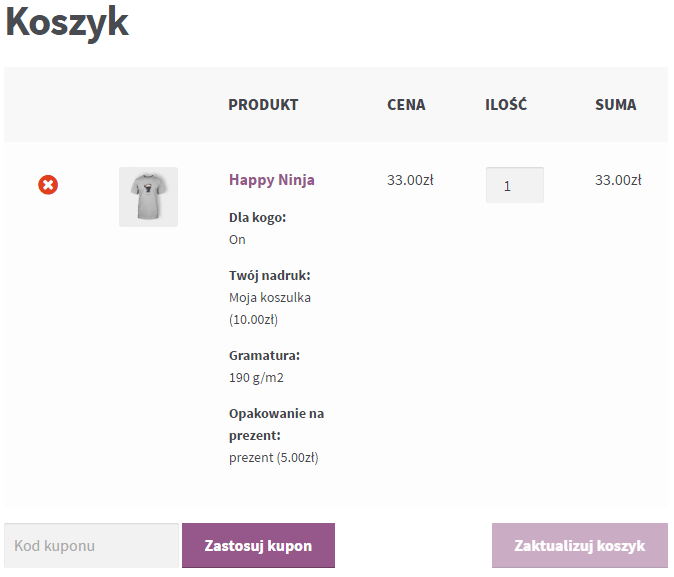
Wybrane przez klienta dodatkowe opcje zostaną wyświetlone w koszyku i formularzu zamówienia podobnie jak atrybuty wariantu. Cena produktu będzie uwzględniała bazową cenę produktu i ceny wybranych opcji.

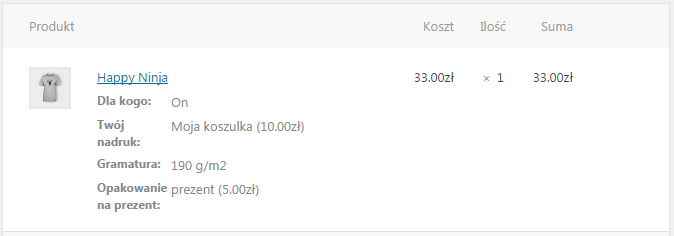
Dodatkowe pola znajdą się również w podsumowaniu zamówienia i edycji zamówienia.

Zestawienie grup pól
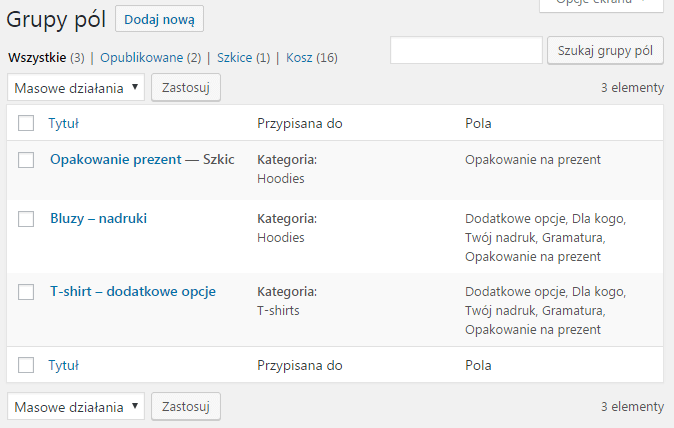
Zestawienie grup pól umożliwia przegląd skonfigurowanych i aktywnych grup, edycję, duplikowanie, usuwanie i wyszukiwanie. Tabela zawiera następujące informacje:
Tytuł
Tytuł grupy służy jedynie jako identyfikacja grupy dla admina.
Przypisana do
W kolumnie znajdzie się informacja do których produktów lub kategorii grupa została przypisana.
Pola
Kolumna zawiera nazwy wszystkich wykorzystanych w grupie pól.
Aby ukryć niepotrzebne kolumny kliknij Opcje ekranu w prawym górnym rogu ekranu i wybierz kolumny tabeli.

Edycja
Aby przejść do edycji grupy wystarczy kliknąć jej tytuł lub po najechaniu na obszar tytułu kliknąć Edycja w menu szybkich linków.
PRO Duplikowanie
Możesz tworzyć kopie już skonfigurowanych grup. Po najechaniu na obszar tytułu kliknij Duplikuj w menu szybkich linków, zostanie utworzona kopia wybranej grupy pól.
Usuwanie
Usuwać grupy możesz pojedynczo poprzez szybkie linki lub masowo zaznaczając wybrane grupy i z Masowe działania wybierając Przenieś do kosza.
Aby trwale usunąć grupy należy wybrać filtr Kosz, a następnie opcję Usuń na zawsze.
Wyszukiwanie
Aby wyszukać grupę wpisz jej tytuł w polu w prawym górnym rogu ekranu i kliknij Szukaj grupy pól.
Możesz również filtrować grupy wg. Opublikowanych, Szkiców – nie aktywnych grup oraz znajdujących się w Koszu.
Konfiguracja grupy pól
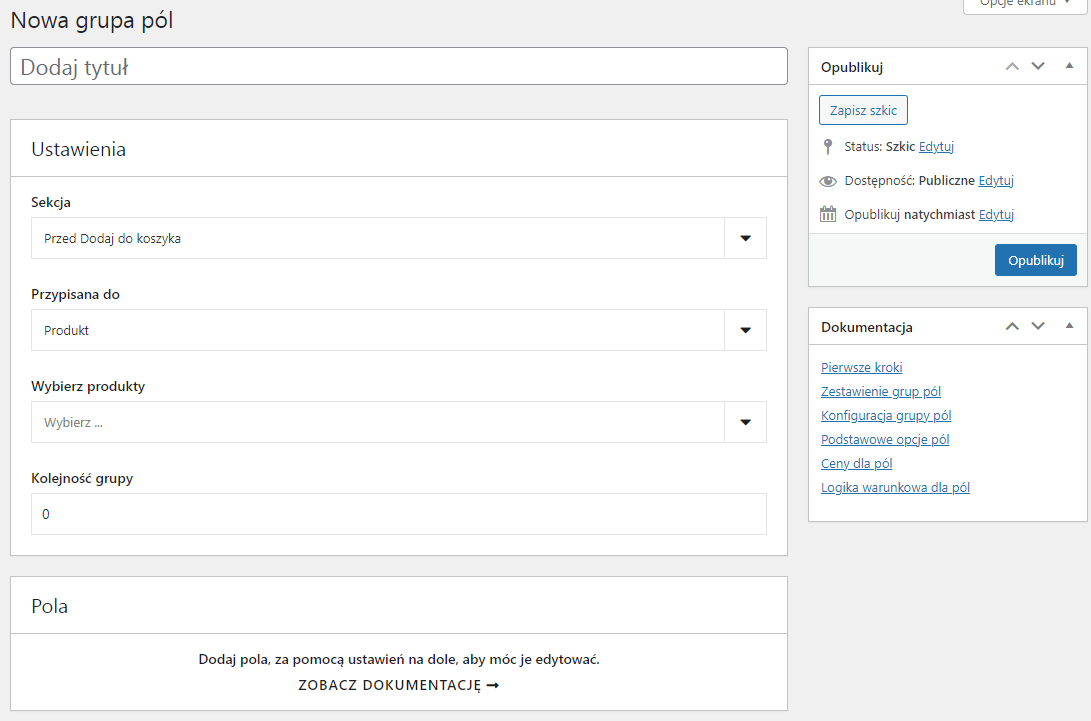
Aby dodać nową grupę pól kliknij Dodaj nową w lewym górnym rogu ekranu.
Wprowadź tytuł grupy, który będzie widoczny tylko dla admina sklepu.
Po skonfigurowaniu pól zapisz ustawienia klikając Opublikuj.

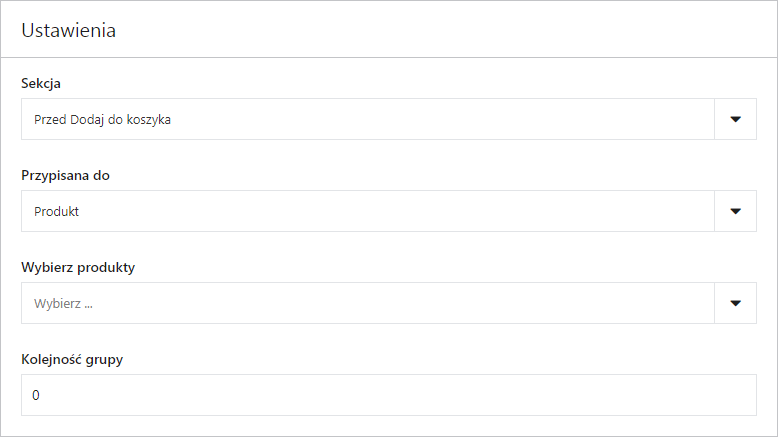
Ustawienia
Metabox Ustawienia zawiera ogólne opcje dotyczące całej grupy.

Sekcja
Wybierz w której sekcji strony produktu pola będą wyświetlane. Możesz wybrać jedną z dwóch sekcji:
- Przed Dodaj do koszyka,
- Po Dodaj do koszyka.
Przypisz grupę do
Dodatkowe pola mogą zostać przypisane do:
- wybranych produktów,
- PRO wybranych kategorii,
- PRO wybranyh tagów,
- PRO wszystkich produktów.
Po wybraniu jednej z opcji wyszukaj w polu Wybierz… produkt, kategorię lub tag. Możesz dodawać wiele produktów, kategorii lub tagów do jednej grupy pól.
PRO Kolejność grupy
Jeśli chcesz aby kilka grup pól było dodawanych do jednego produktu to możesz ustawić kolejność wyświetlania pól danej grupy.
Domyślnie (w darmowej wersji) pola zostaną wyświetlone wg. kolejności utworzenia grup.
Pola
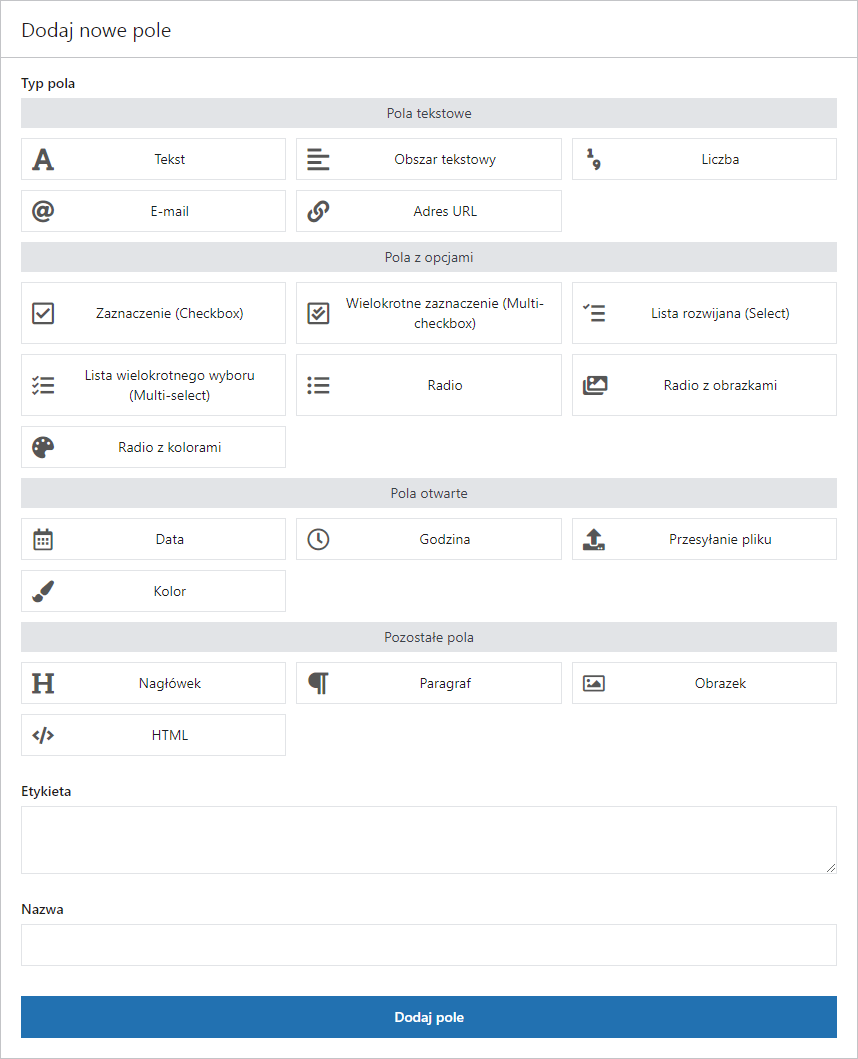
W metabox Pola dodasz pola, które będą wyświetlane na stronie produktu.

Pola możesz dowolnie sortować metodą przeciągnij i upuść, edytować klikając w belkę pola oraz usuwać klikając Usuń pole.
Opcje podstawowe
W zależności od wybranego typu pola dostępne będą różne opcje konfiguracji.

Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis wyświetlany przed wprowadzeniem przez klienta treści do pola.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
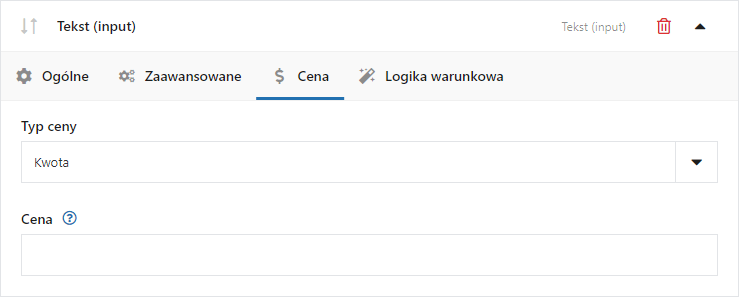
Ceny
Wtyczka umożliwia zwiększenie lub zmniejszenie ceny bazowej (ustawionej w WooCommerce) produktu o wartość przypisaną dla danego pola.

PRO Typ ceny
Dla wybranych typów pól dostępna jest możliwość dodawania cen, które zostaną doliczone do ceny produktu. Możesz wybrać sposób obliczania ceny dla dodatkowej opcji:
- Kwota – ustaw stałą ceną dla opcji,
- Procent – ustal procent ceny produktu dla opcji.
PRO Cena
W zależności od wybranego typu ceny wprowadź wartość w walucie sklepu lub procent, który obliczy cenę na podstawie ceny produktu.
Wtyczka jest kompatybilna z kilkoma popularnymi przełącznikami walut:
- Multi Currency for WooCommerce
- Currency Switcher for WooCommerce
- WooCommerce Currency Switcher
Dzięki temu cena przypisana do pola będzie zmieniała się razem ze zmianą waluty w sklepie.
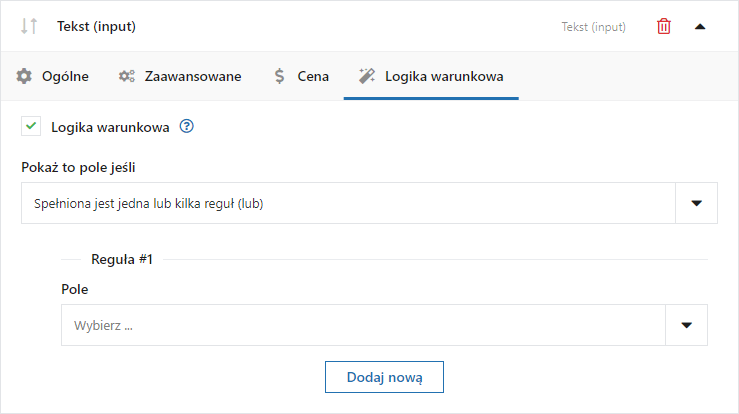
Logika warunkowa dla pól
PRO Logika warunkowa umożliwia wyświetlanie dowolnego pola grupy w oparciu o wybór opcji pól typu:
- Zaznaczenie (checkbox)
- Lista rozwijana (select)
- Radio
- Radio z obrazkami
- Radio z kolorami

Wybierz sposób sprawdzania reguł:
- spełnione są wszystkie reguły (i),
- spełniona jest jedna lub kilka reguł (lub).
Następnie dodaj regułę i wybierz pole do ustalenia warunku oraz warunek:
- jest równy,
- jest inny niż.
Dla pola Zaznaczenie (checkbox) dostępne będą opcje Zaznaczone lub Niezaznaczone.
Dla pozostałych pól dostępne będą wartości zdefiniowane dla pola.
Możesz dodać dowolną ilość reguł, których spełnienie uruchomi akcję dla danego pola.
Poszczególne typy pól
Pola tekstowe
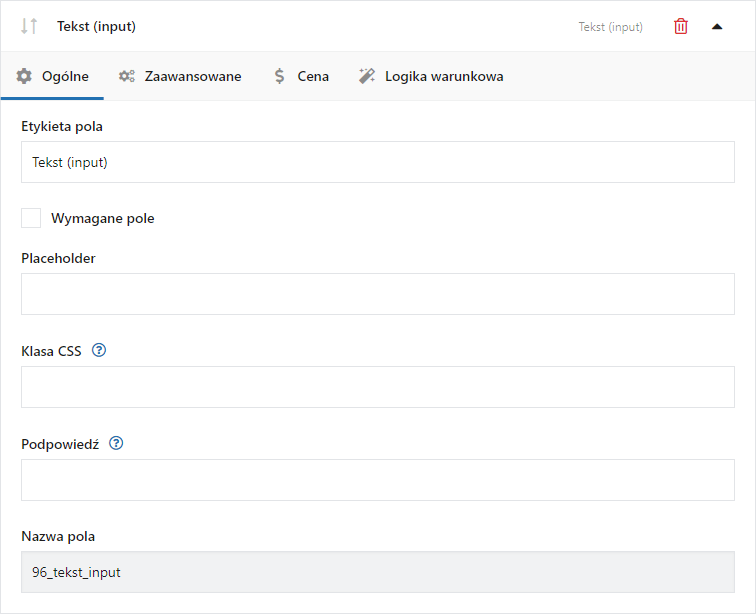
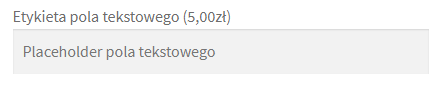
Tekst (input)
Wygląd pola na stronie produktu:

Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis wyświetlany przed wprowadzeniem przez klienta treści do pola.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
Limit znaków
Dla pola Tekst i Obszar tekstowy możesz ustawić maksymalną liczbę znaków do wpisania na stronie produktu.
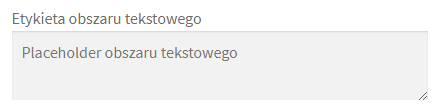
Obszar tekstowy
Wygląd pola na stronie produktu:

Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis wyświetlany przed wprowadzeniem przez klienta treści do pola.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
Limit znaków
Dla pola Tekst i Obszar tekstowy możesz ustawić maksymalną liczbę znaków do wpisania na stronie produktu.
Liczba
Wygląd pola na stronie produktu:

Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis pojawi się jako pierwsza opcja do wyboru z listy rozwijanej np. “Wybierz opcję z listy”. Opcja będzie nieaktywna i nieklikalna.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wartość minimalna
Wartości poniżej wartości minimalnej będą odrzucane przez walidację pola.
Wartość maksymalna
Wartości poniżej wartości minimalnej będą odrzucane przez walidację pola.
Wartość kroku
Odstęp między kolejnymi akceptowalnymi wartościami.
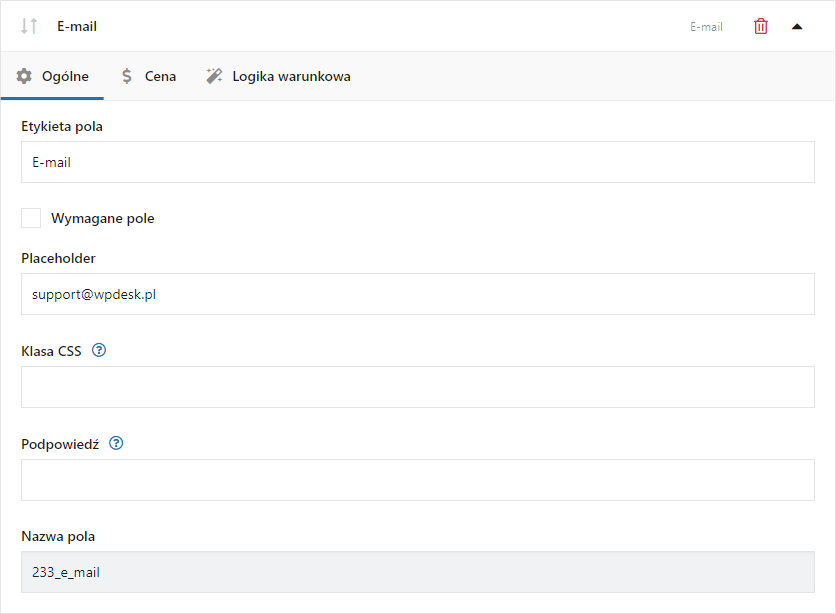
Wygląd pola na stronie produktu:
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis pojawi się jako pierwsza opcja do wyboru z listy rozwijanej np. “Wybierz opcję z listy”. Opcja będzie nieaktywna i nieklikalna.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Adres URL
Wygląd pola na stronie produktu:
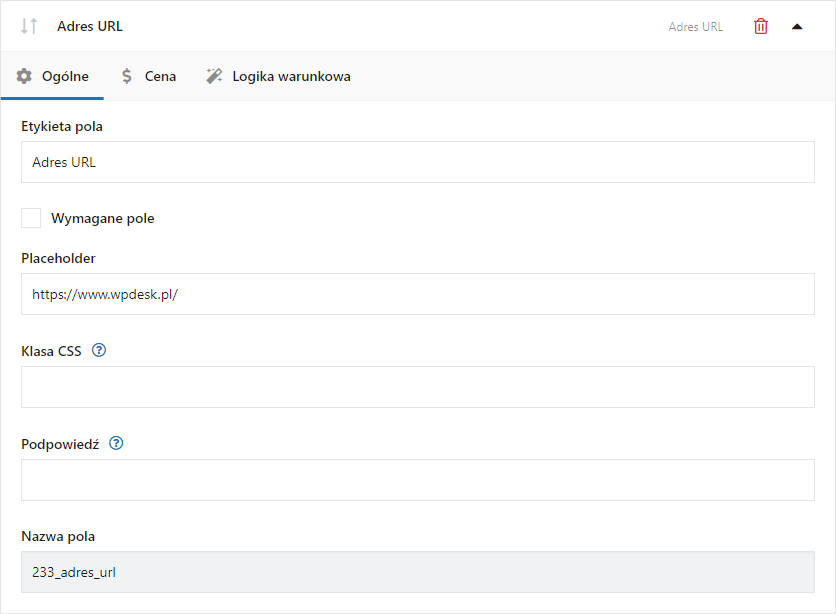
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis pojawi się jako pierwsza opcja do wyboru z listy rozwijanej np. “Wybierz opcję z listy”. Opcja będzie nieaktywna i nieklikalna.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Pola z opcjami
Zaznaczenie (Checkbox)
Wygląd pola na stronie produktu:
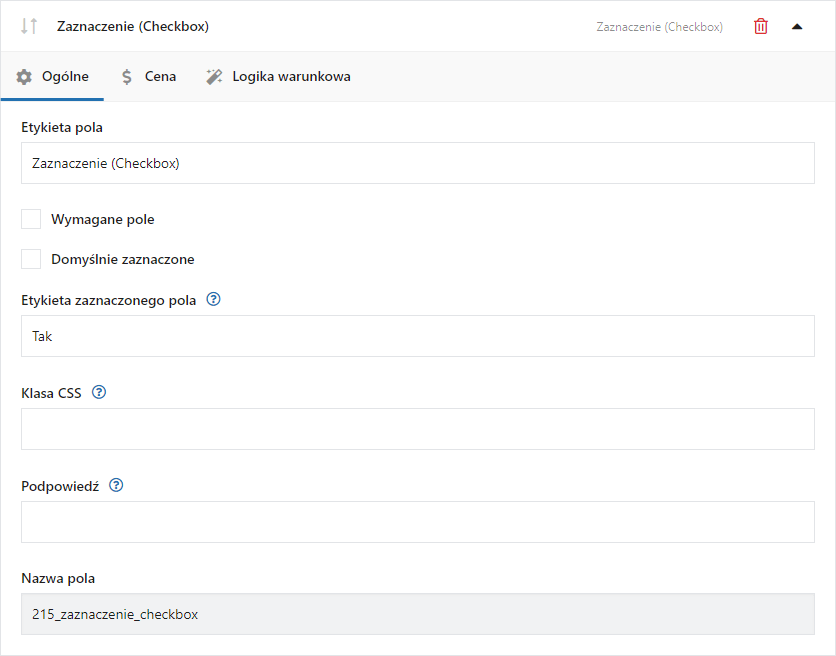
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Domyślnie zaznaczone
Wybierz tę opcję, aby pole wyboru było domyślnie zaznaczone.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wielokrotne zaznaczanie (Multi-checkbox)
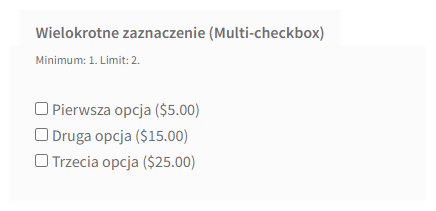
Wygląd pola na stronie produktu:
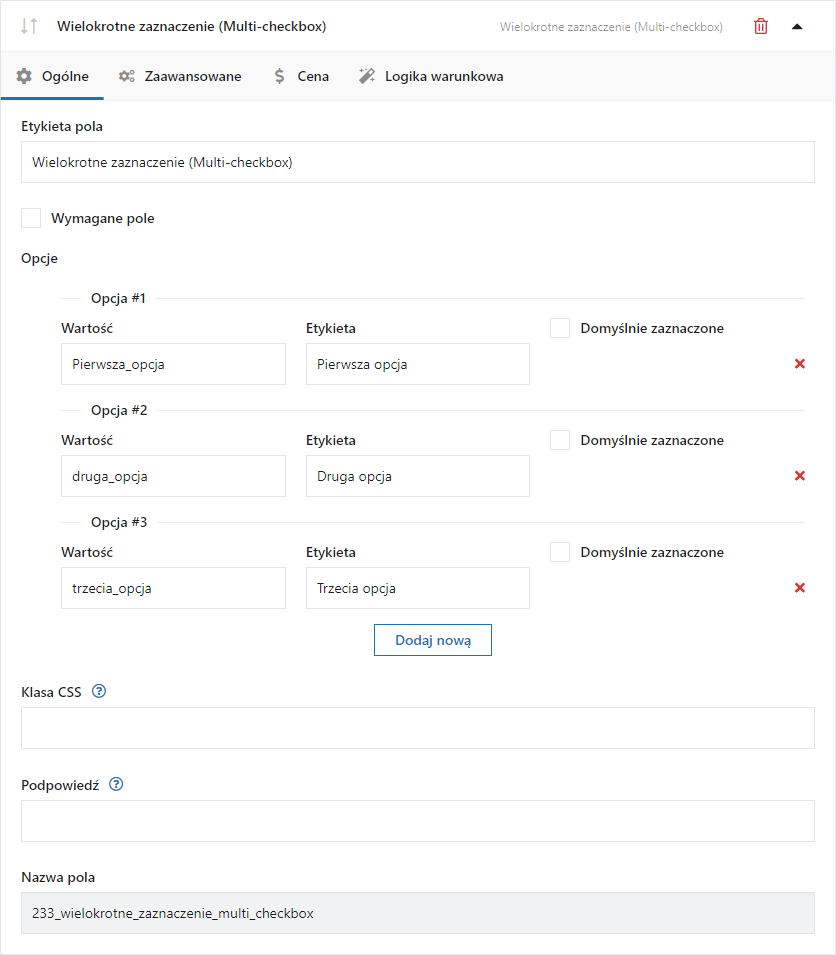
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Etykieta
Nazwa opcji, która będzie wyświetlana na stronie produktu.
Domyślnie zaznaczone
Wybierz tę opcję, aby pole wyboru było domyślnie zaznaczone.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Minimalna liczba do wyboru
Ustaw minimalną liczbę pól wymaganych do zaznaczenia. Zaznacz opcję “Wymagane pole” w zakładce “Ogólne” aby poniższe ustawienie działało.
Maksymalna liczba do wyboru
Ustaw maksymalną liczbę pól dozwolonych do zaznaczenia.
Lista rozwijana (Select)
Wygląd pola na stronie produktu:

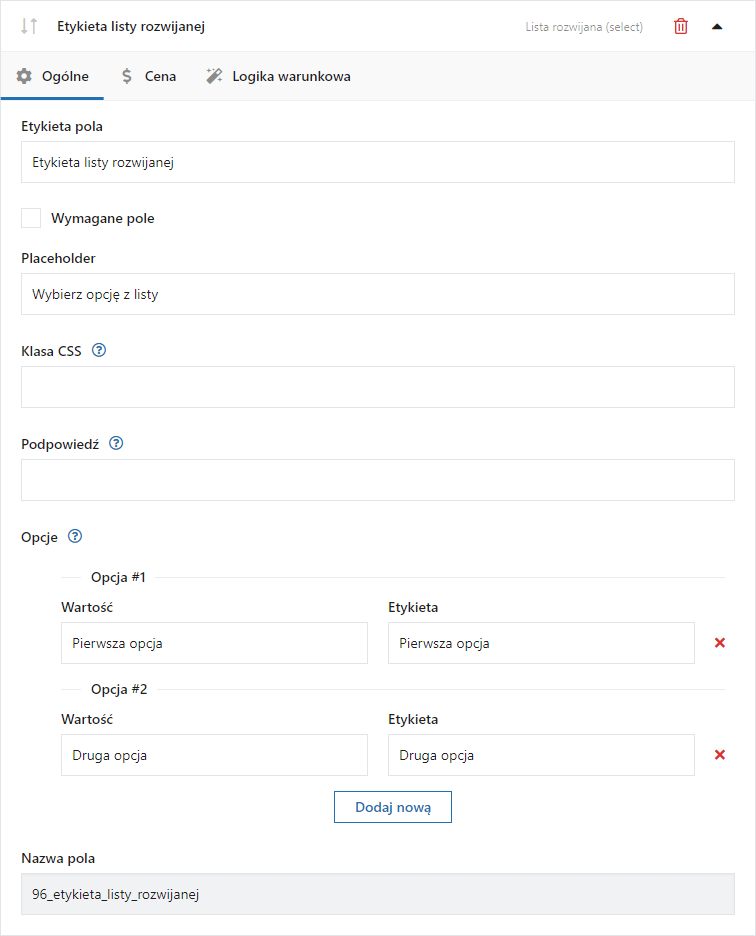
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis pojawi się jako pierwsza opcja do wyboru z listy rozwijanej np. “Wybierz opcję z listy”. Opcja będzie nieaktywna i nieklikalna.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Etykieta
Nazwa opcji, która będzie wyświetlana na stronie produktu.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
Lista wielokrotnego wyboru (Multi-select)
Wygląd pola na stronie produktu:

Opcje pola zaznaczamy za pomocą kursora i przycisku CTRL.
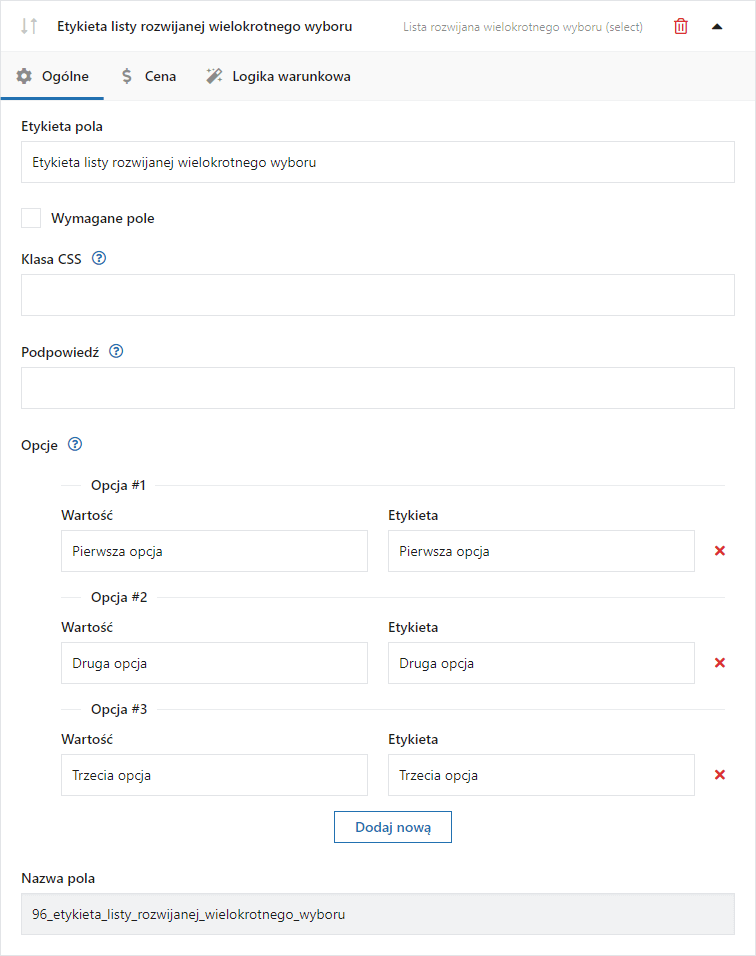
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Etykieta
Nazwa opcji, która będzie wyświetlana na stronie produktu.
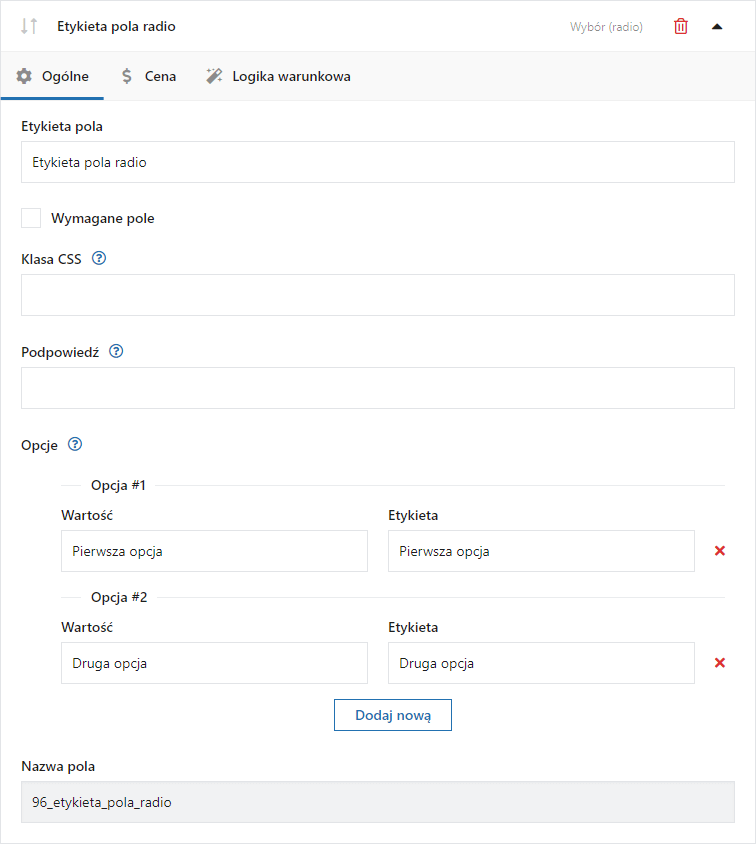
Radio
Wygląd pola na stronie produktu:

Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Etykieta
Nazwa opcji, która będzie wyświetlana na stronie produktu.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
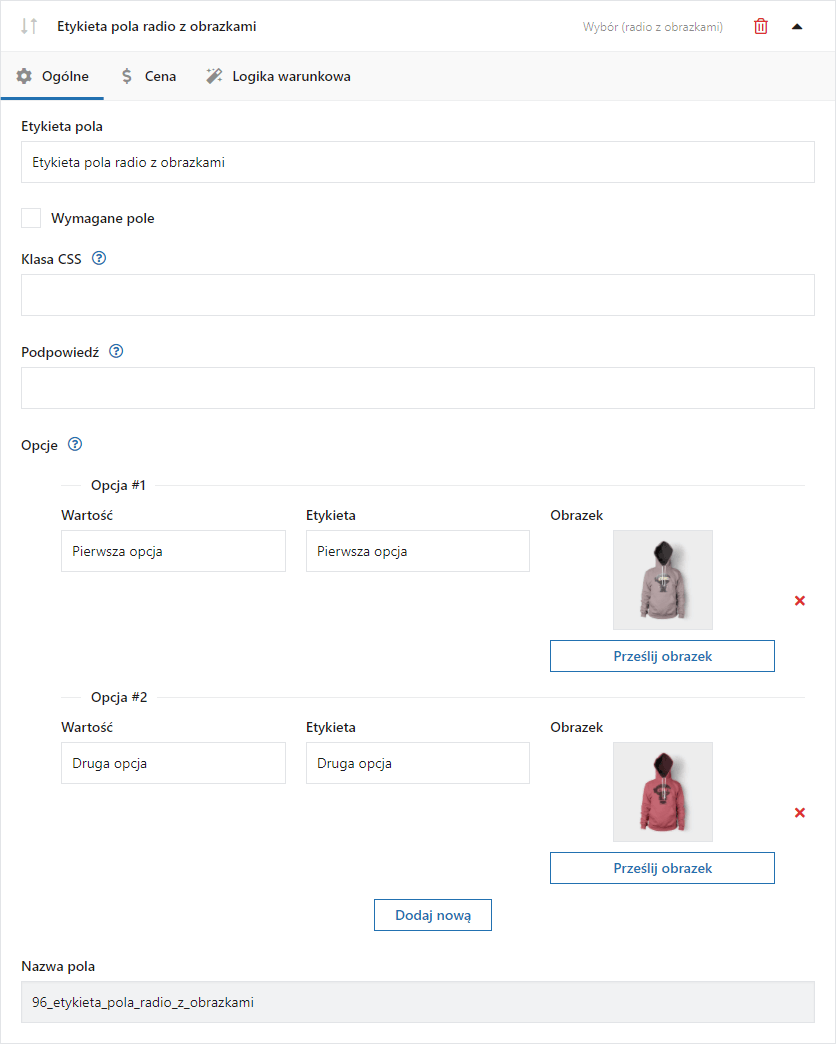
Radio z obrazkami
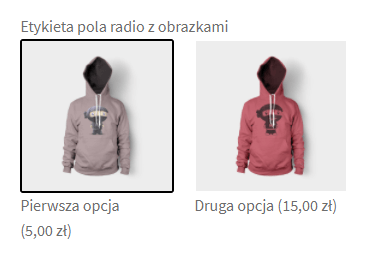
Wygląd pola na stronie produktu:

Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Etykieta
Nazwa opcji, która będzie wyświetlana na stronie produktu.
Prześlij obrazek
Za pomocą tego przycisku dodawana jest grafika (miniaturka 150 x 150).
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
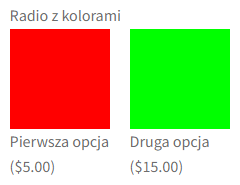
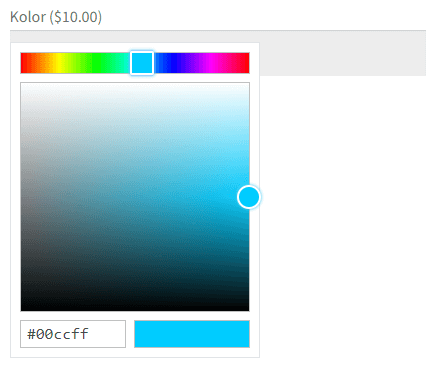
Radio z kolorami
Wygląd pola na stronie produktu:
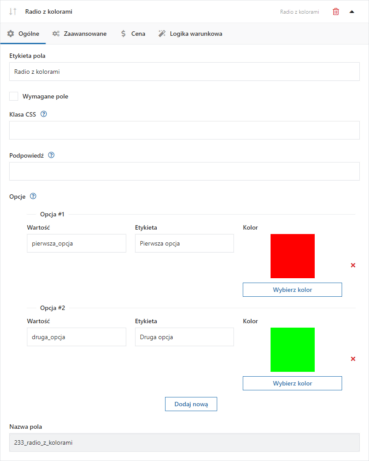
Konfiguracja pola:

Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Wartość
Wprowadzona wartość jest dostępna tylko dla admina sklepu i zostanie wyświetlona np. w edycji zamówienia jeśli klient zaznaczy wybraną opcję.
Etykieta
Nazwa opcji, która będzie wyświetlana na stronie produktu.
Kolor
Kliknij ten przycisk, aby wybrać kolor.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
Rozmiar elementu w pikselach
Ustaw rozmiar pojedynczego elementu reprezentującego kolor.
Ukryj etykiety opcji
Zaznacz to pole, aby ukryć etykiety opcji z kolorami.
Pola otwarte
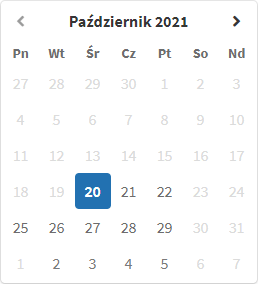
Data
Wygląd pola na stronie produktu:
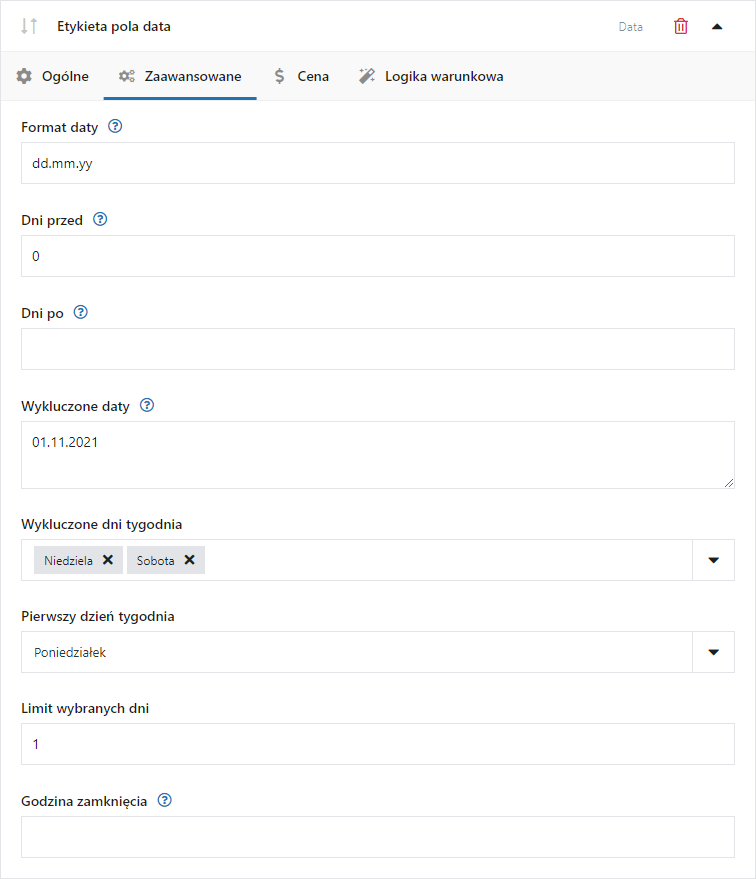
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis wyświetlany przed wprowadzeniem przez klienta treści do pola.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Format daty
Domyślny format daty to dd.mm.yy np. 01.01.2021.
Dni przed
Zakres dni dostępnych w kalendarzu przed aktualna datą. Wpisz 0 aby daty przeszłe nie były dostępne w kalendarzu.
Dni po
Zakres dni dostępnych w kalendarzu po aktualnej dacie.
Wykluczone daty
Konkretne daty jakie nie będą dostępne w kalendarzu np. dni wolne od pracy. Daty oddziel przecinkami i użyj formatu daty rozpoznawalnego przez WP np. dd.mm.yy.
Wykluczone dni tygodnia
Dni tygodnia jakie nie będą dostępne w kalendarzu np. weekendy.
Pierwszy dzień tygodnia
Dzień tygodnia pokazywany jako pierwszy w kalendarzu np. Poniedziałek.
Limit wybranych dni
Maksymalna liczba dni dostępnych do wybrania w kalendarzu.
Godzina zamknięcia
Godzina zamknięcia dnia np. 15:00. Po jej przekroczeniu wybranie dzisiejszej daty nie będzie możliwe.
Godzina
Wygląd pola na stronie produktu:
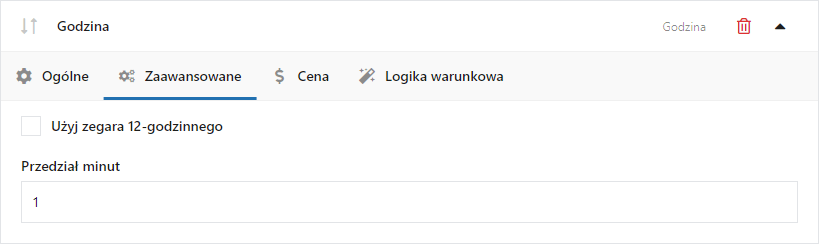
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis wyświetlany przed wprowadzeniem przez klienta treści do pola.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Użyj zegara 12-godzinnego
Zaznacz to pole, aby przełączyć zegar na tryb 12-godzinny (AM/PM).
Przedział minut
Wprowadź wartość z zakresu od 1 do 60, aby ustawić interwał między minutami do wyboru z listy.
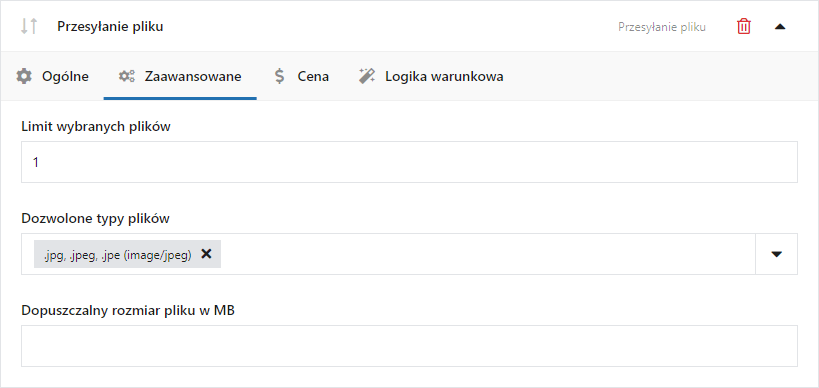
Przesyłanie pliku
Wygląd pola na stronie produktu:
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
Limit wybranych plików
Ustaw limit plików dostępnych do przesłania.
Dozwolone typy plików
Wybierz dozwolone rozszerzenia plików.
Dopuszczalny rozmiar pliku w MB
Ustaw dopuszczalny rozmiar w MB przesyłanego pliku.
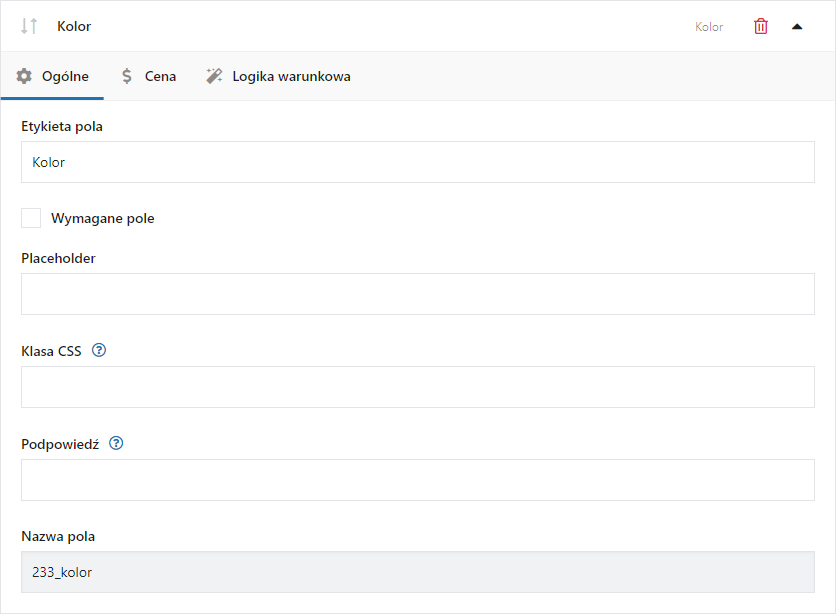
Kolor
Wygląd pola na stronie produktu:
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Wymagane pole
Włączenie tej opcji spowoduje uruchomienie walidacji pola na stronie produktu. Jeśli pole nie zostanie uzupełnione przez klienta, zostanie wyświetlony komunikat błędu i nie będzie możliwe dodanie produktu do koszyka.
Jeśli pole jest wymagane na belce pola pojawi się “*” przy jego nazwie.
Placeholder
Opis wyświetlany przed wprowadzeniem przez klienta treści do pola.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Podpowiedź
Opis jaki pojawi się po najechaniu kursorem na ikonę [?] obok etykiety pola.
PRO Domyślna wartość
Wpisz wartość opcji aby ustawić ją jako domyślną.
Pozostałe pola
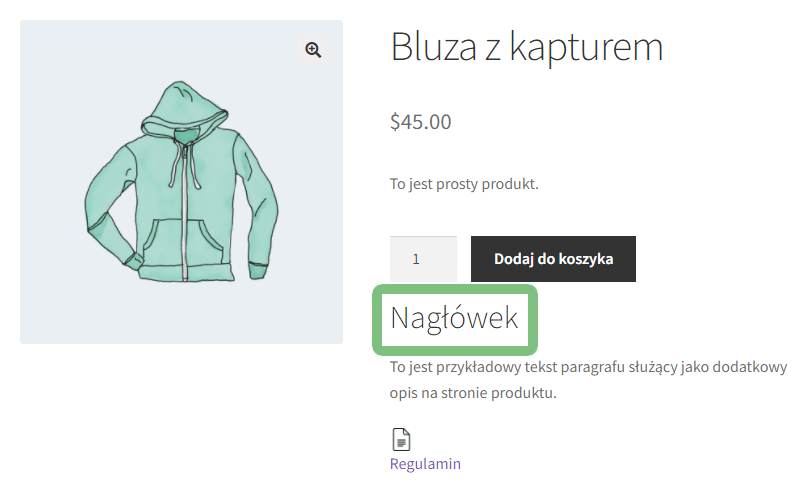
Nagłówek
Wygląd pola na stronie produktu:
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Paragraf
Wygląd pola na stronie produktu:
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
Obrazek
Wygląd pola na stronie produktu:
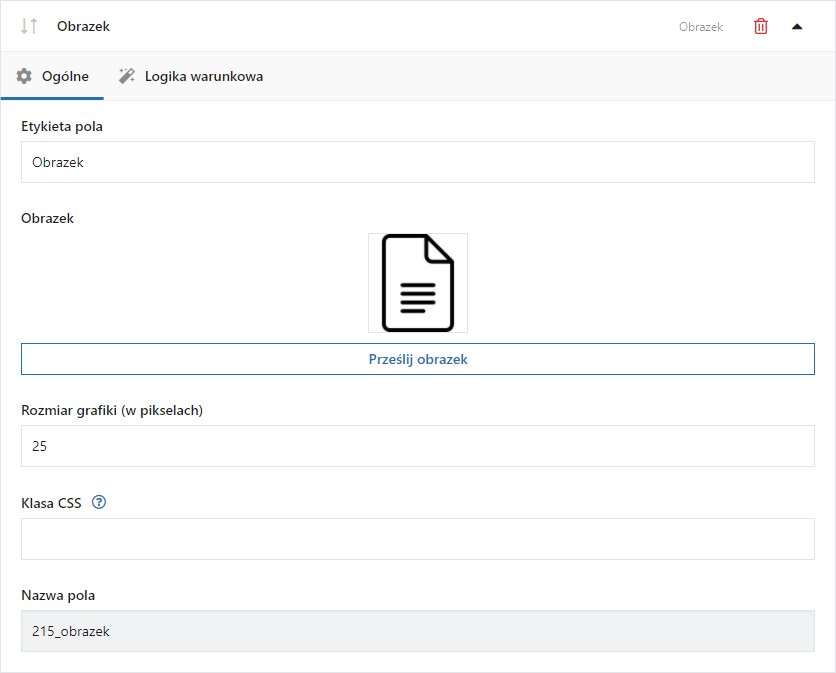
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Prześlij obrazek
Kliknij ten przycisk, aby wybrać obrazek.
Rozmiar grafiki (w pikselach)
Ustaw szerokość wstawianego obrazka.
Klasa CSS
Możesz modyfikować wygląd pól na stronie produktu dodając nazwę własnej klasy.
HTML
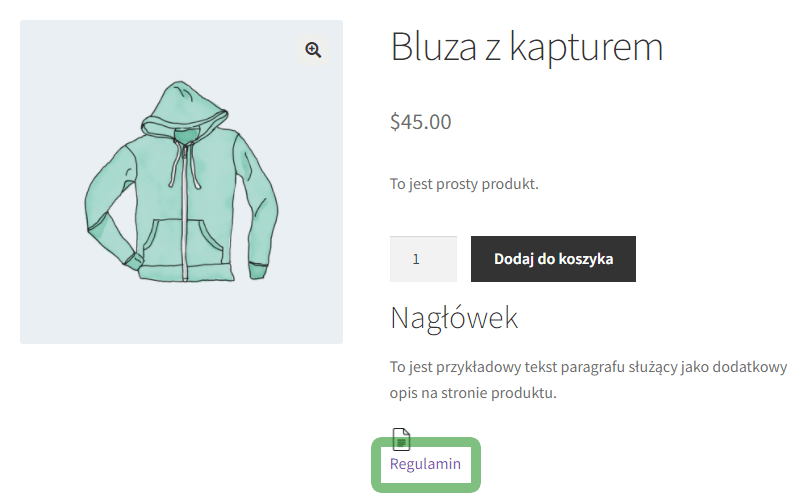
Wygląd pola na stronie produktu:
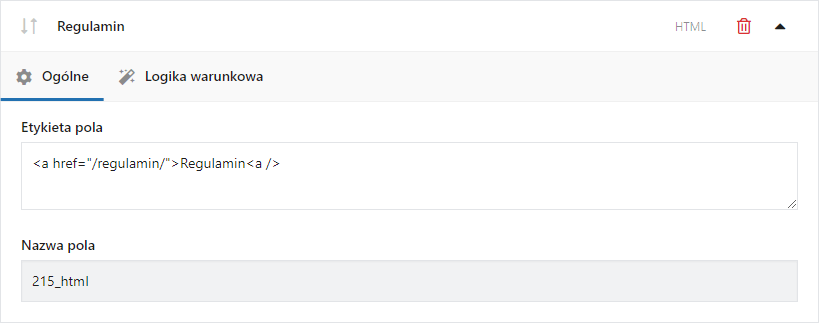
Konfiguracja pola:
Etykieta pola
Nazwa pola, która będzie wyświetlana na stronie produktu.
Opcje dla zaawansowanych użytkowników
Poniżej prezentujemy możliwości modyfikacji wtyczki dla zaawansowanych użytkowników, którzy znają podstawy PHP, HTML i CSS.
Zapisz konfigurację produktu
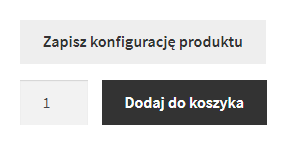
Na podstronie produktu dostępny jest dodatkowy przycisk “Zapisz konfigurację produktu”. Znajduje się on nad przyciskiem “Dodaj do koszyka” i jest on widoczny tylko dla administratora sklepu. Funkcja umożliwia m.in. wysyłanie do klienta (np. w mailu) gotowych konfiguracji produktu.
Kliknięcie na przycisk “Zapisz konfigurację produktu” spowoduje zapisanie aktualnej konfiguracji danego produktu. Konfiguracja będzie dostępna w formie adresu URL na pasku przeglądarki (adres pojawi się po przeładowaniu strony).
Wygląd przycisku na stronie produktu:

Możliwe jest ukrycie przycisku za pomocą CSS. Wybierz Wygląd > Dostosuj > Dodatkowy CSS i wklej poniższy kod.
div.fpf-fields-config-wrapper {
display:none!important;
}
Miejsca przechowywania danych
Dane dotyczące stworzonych pól produktowych i ich ustawienia, są zapisywane w bazie danych. Można je wykorzystać przy zewnętrznych integracjach lub customizacji wtyczki.
Definicje grup pól
Definicje grup pól są zapisane w tabeli posts jako fpf_fields. Ten post type ma swoje dodatkowe dane w tabeli postmeta gdzie zawarte są informacje o nazwie pola i tym co może być tam wpisane. Rekord w postmeta będzie miał w polu meta_key wpisaną wartość _fields, a w polu post_id identyfikator posta grupy pól.
Wartości pól
Wartości konkretnych pól, czyli danych wpisanych tam przez użytkownika, zapisane są w tabeli wp_woocommerce_order_itemmeta. Powiązane są z konkretnym produktem w zamówieniu za pomocą order_item_id i definicją konkretnego pola meta_id.
Pobieranie pól z bazy
Za pomocą poniższego kodu można pobrać wartości pól i wykorzystać je w własnych funkcjach.
Uwaga!! Zakres wsparcia nie obejmuje tworzenia indywidualnych funkcji, a modyfikowanie kodu źródłowego motywu odbywa się na własną odpowiedzialność.
$fields_by_product = [
// id produktu
368 => [
'Select', // FPF field label
],
];
// id zamówienia
$order = wc_get_order( 664 );
$items = $order->get_items();
$values = [];
foreach ( $items as $item ) {
$order_item_id = $item->get_id();
$product_id = $item->get_data()[‘product_id’];
if ( isset( $fields_by_product[ $product_id ] ) ) {
$values[ $order_item_id ] = [];
foreach ( $fields_by_product[ $product_id ] as $field_label ) {
$values[ $order_item_id ][ $field_label ] = wc_get_order_item_meta( $order_item_id, $field_label, true );
}
}
}
// … $values
Zmiana etykiety pola z ceną
Możliwe jest dostosowanie etykiet zawierających nawiasy z cenami. Wklej odpowiedni kod do pliku functions.php szablonu. Pamiętaj o zrobieniu kopii zapasowej pliku przed wprowadzeniem tych zmian.
Dodanie plusa przed ceną większą niż 0
add_filter( 'flexible_product_fields/field_args/label_price', function( $label, $price_raw, $field ) {
if ( $price_raw > 0 ) {
return '(+%s)';
}
return $label;
}, 10, 3 );
Usunięcie nawiasu
Wstaw nazwę pola w miejscu oznaczonym jako nazwa pola. Nazwa pola znajduje się w ustawieniach pola pod etykietą np. fpf_5801863.
add_filter( 'flexible_product_fields/field_args/label_price', function( $label, $price_raw, $field ) {
if ( $field['id'] === 'nazwa pola' ) {
return '';
}
return $label;
}, 10, 3 );